
Le tipologie stilistiche del Graphic Design: come riconoscerle?
Ogni giorno vengono create diverse composizioni grafiche, ma come riconoscerne le tipologie stilistiche?
Scopri come riconoscere alcune delle tipologie del Graphic Design con esempi pratici sul marchio del blog Io Lavoro In Corso.
Ma prima di tutto… si sta parlando di trattamento stilistico o di stile?
Che differenza c’è tra Trattamento stilistico e Stile?
Noi parleremo soprattutto di trattamento stilistico o tipologia stilistica che è l’utilizzo di vari metodi o procedimenti grafici che hanno come risultato particolari effetti che danno un’impronta riconoscibile alla grafica. Ciò può diventare stile quando viene adottato per esempio da un brand come vedremo più avanti.
Una veloce panoramica sulle tipologie stilistiche
Esistono tantissime tipologie stilistiche in continua diffusione e molte potrebbero svilupparsi proprio ora ed essere popolari tra qualche anno. Iniziamo con:
- Il Flat Design
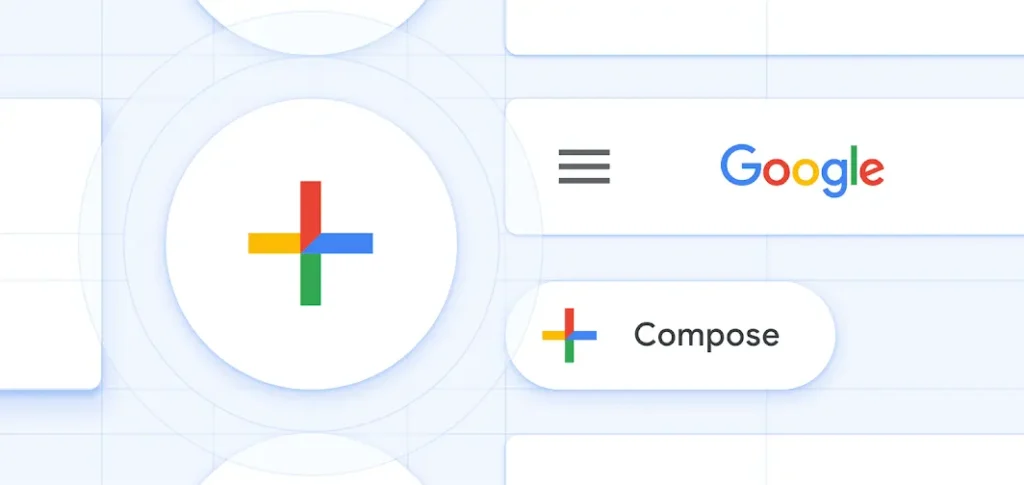
Più semplice a livello progettuale è il Flat Design, un trattamento stilistico presentato dalla schermata di ricerca di Google. Una tipologia stilistica che utilizza colori piatti per mostrare immediatezza nelle sue grafiche.
Vediamo un esempio concreto con il marchio di questo blog:

In questo caso il marchio è già rappresentato con il Flat Design.
Google ha fatto sua questa tipologia creando il Material Design, un vero e proprio stile rappresentativo del brand. Un design minimalista che riprende dal Flat Design la sua semplicità e la sua bidimensionalità dei colori.

- Il Gradient Design
Una sottocategoria del Flat Design è il Gradient Design che utilizza le sfumature per conferire dinamicità e dimensione alla grafica come il nuovo marchio del browser FireFox.
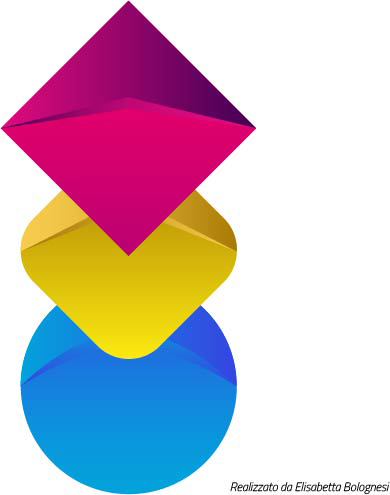
Un esempio di questa tipologia stilistica direttamente sul marchio del blog:

Il marchio da piatto e bidimensionale, Flat Design, è diventato dinamico e con dimensionalità grazie alle sfumature, Gradient Design.
- Lo Skeuomorphic Design o Skeuomorphism
Una tipologia stilistica utilizzata in passato per il marchio di Instagram, è lo Skeuomorphic Design. Questo trattamento stilistico prevede la creazione di grafiche realistiche, che riprendono immagini reali per dare una sensazione quotidiana e familiare allo spettatore.

- Il Neumorphic Design o Neumorphism
Dallo Skeuomorphism nasce il Neumorphic Design usato spesso per le interfacce utente, si basa sul colore di sfondo, utilizzando ombre per dare profondità, i vari elementi grafici diventano parte dello sfondo.
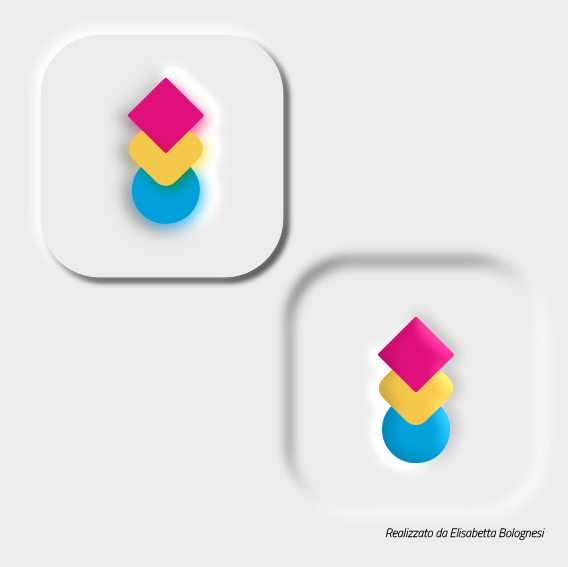
Il Neumorphism applicato al marchio:

Grazie ad un gioco di ombre e luci, lo spazio su cui si poggia il marchio diventa in rilievo o in profondità sullo sfondo.
- Il Glassmorphic Design o Glassmorphism
Invece il Glassmorphic Design è quella tipologia che utilizza l’effetto del vetro opaco per sfocare lo sfondo e porre un oggetto in secondo piano dietro il “vetro” dando un senso di profondità.
Sperimentando il Glassmorphism sul marchio:

Aggiungendo questo effetto vetro davanti il marchio, si creano due livelli di dimensione, uno più vicino allo spettatore e uno dietro il “vetro”.
Conclusioni
Da quando ho scoperto questi diversi trattamenti del Graphic Design, ogni volta che guardo una grafica, cerco di definire il suo trattamento stilistico e di analizzare i vari stili rappresentativi dei brand.
Suggerimento di lettura
Per informarti ancora sul mondo della grafica, ti suggeriamo di leggere l’articolo di Vivian, una collega del McLuhan9.
Io Lavoro In Corso: ci presentiamo
Io Lavoro In Corso è il blog degli studenti del McLuhan, corso its formativo della fondazione FITSTIC a Bologna. In questo articolo Elisabetta Bolognesi ci presenta alcune delle tipologie stilistiche del Graphic Design.



